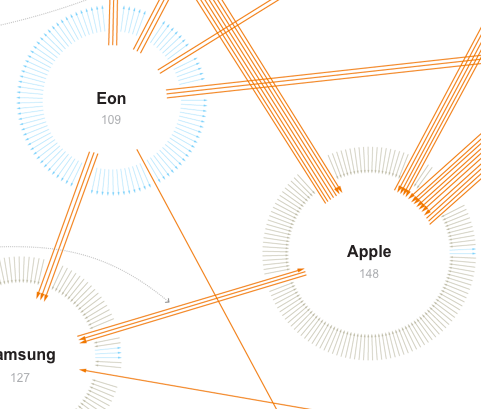
Google+ Ripples is a visualization of the spread of public posts in the social network Google+. Signed-up members of Google+ can select any public post and have a look at the spread of the post through the network. Only reposts that are set to public are shown in this visualization, so the visualization doesn’t show the reposts of people in their private circles.
The selected post is shown in the middle of the visualization. Reposts are represented by circles labeled with the person’s name that shared the post. Arrows show which person shared which post. If a shared post is shared again, the shared’s post circle becomes bigger. The spread of a message over time can be observed by using the timeline slider at the bottom of the diagram. It is also possible to zoom into diagram, which becomes very helpful when looking at posts that were reposted a lot of times.
The circles have different colors assigned, though it is not clear to me, what these are expressing.
I think generally this is an interesting approach of visualizing “contagion” in a network. It clearly identifies people that are more “contagious” than other people, which could be explained by these people having more social ties in the social network, having something like a leadership role or it could just mean that these people’s friends are more interested in the topic than other people’s friends that didn’t reshare their post. The zoomable user interface is a good way of providing focus and context by interaction. It allows for quite large numbers of elements to be displayed hiding detail information when it is zoomed out, providing more and more information with every zoom-in step.
Some aspects of the interface are worth discussing: For example, why do the circles of reshared posts have to be that large taking away a lot of space? Posts that reshare a post don’t necessarily have to be inside the circle. Also the interface could show all the reposts including the privately shared without providing the name of the sharing person.

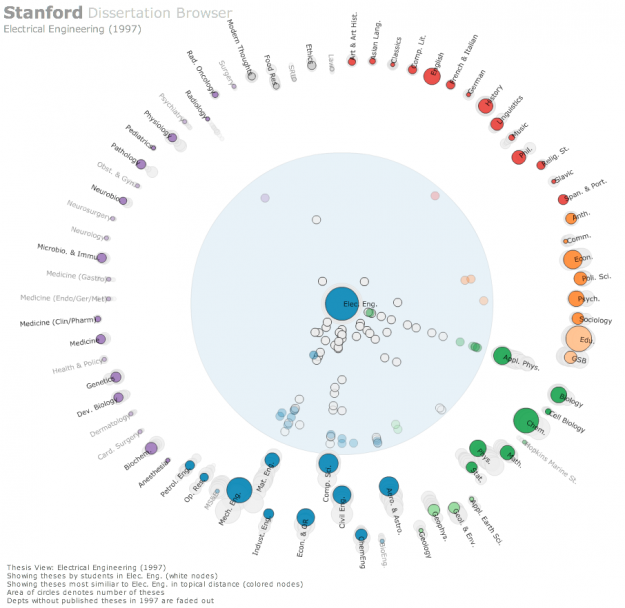
 The
The  This network visualization
This network visualization